Element p
- odstavec textu
- prakticky veškerý text
- text = alespoň věta
Element a
- slouží jako odkaz
- atributy:
href: URL destinacerel: specifikace vztahu odkazu k aktuálnímu dokumentutarget: kde má být odkaz otevřen (nedoporučuje se používat)title: popisek
<p><a href="zapocty.xls" title="Tabulka zápočtů"> Přehled zápočtů (.xls)</a> z předmětu KMI/WEB.</p>- webové vyhledávače provádějí sémantickou analýzu
<!-- možnost vykonávat různé základní operace -->
<a href="tel:123456789" rel="nofollow">Zavolejte nám</a>Element img
- slouží pro vložení obrázků
- atributy:
src: URL obrázku (relativní/absolutní)alt: popisek obrázkuheight: výška obrázkuwidth: šířka obrázku
- velikost obrázku může ovlivnit rychlost stránky
- moderní formáty: WebP, JPEG, AVIF
Nadpisy
- elementy
h1, …,h6
<h1>nadpis první úrovně</h1>
<h6>nadpis šesté úrovně</h6>- postupně klesající důležitost
- výpis nadpisů musí být postupný
Podnadpisy
- dva nadpisy za sebou podnadpis
- element
hgroupslouží pro vytvoření podnadpisu
<hgroup>
<h1>nadpis</h1>
<p>podnadpis</p>
</hgroup>pmůže být více
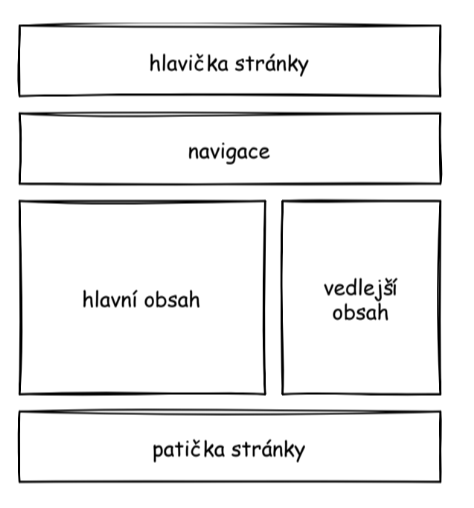
Struktura stránky

- Stránka je rozdělená na strukturální elementy
main,header,nav,article,section,aside,footer
Jednoduchý outline
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Název stránky</title> <link rel="stylesheet" href="styles.css"> </head> <body> <header> <nav> <ul> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> </nav> </header> <main> <section id="home"> <h1>Welcome to Our Website</h1> <p>This is the home section of the website.</p> </section> <section id="about"> <h2>About Us</h2> <p>This section contains information about us.</p> </section> <section id="services"> <h2>Our Services</h2> <p>Details about our services go here.</p> </section> <section id="contact"> <h2>Contact Us</h2> <p>How to contact us.</p> </section> </main> <footer> <p>© 2024 Company Name. All rights reserved.</p> </footer> <script src="scripts.js"></script> </body> </html>
Element main
- definice hlavního obsahu v rámci
body - na stránce musí být pouze jeden element
main- teoreticky může být více, ale jen jeden aktivní
- slouží pro vymezení hlavního obsahu
<body>
<main>
...
</main>
</body>Element header
- určení hlavičky
- nesouvisí s
head - jako hlavička celé stránky nebo jako hlavička jednotlivých částí
- nesmí obsahovat
headeranifooter
<body>
<header>
<h1> Obsah Stopařova průvodce Galaxií</h1>
</header>
<main>
...
</main>
</body>Element nav
- určení hlavní navigace (ne všechny navigace musí být v tomto elementu)
- seznam odkazů
<nav>
<ul>
<li><a href="#">Stopařův průvodce Galaxií</a></li>
<li><a href="#">Restaurace na konci vesmíru</a></li>
<li><a href="#">Život, vesmír a vůbec</a></li>
<li><a href="#">Sbohem a díky za ryby</a></li>
<li><a href="#">Převážně neškodná</a></li>
</ul>
</nav>Element aside
- vymezuje obsah, který souvisí s předchozím uvedeným elementem
- většinou obsahuje doplňující informace, zdroje, vedlejší navigaci,… (typicky sidebar)
Sidebar
obsah aside souvisí s obsahem main:
...
<main>
<h1>Douglas Adams</h1>
...
</main>
<!-- sidebar -->
<aside>
...
</aside>
...obsah aside souvisí s obsahem p:
<main>
<h1>Douglas Adams</h1>
<p>... proslulý především knihou Stopařův průvodce Galaxií ...</p>
<!-- obsah související s obsahem předchozího elementu (p) -->
<aside>
<h2>Stopařův průvodce Galaxií</h2>
<p>...</p>
</aside>
</main>Element footer
- analogie elementu
header - určení patičky
Element article
- úplný, samostatný a nezávislý obsah
- musí obsahovat nadpis
- může obsahovat další elementy
articlea může obsahovat element header afooter - elementy
articlejdou zanořit - předpokládá se, že souvisí s rodičovským elementem
<article>
<header>
<h1>Kniha Stopařův průvodce Galaxií</h1>
<img src="pruvodce.jpg" alt="Obálka průvodce" width="200">
</header>
<p>Stopařův průvodce Galaxií, nebo též Stopařův průvodce po Galaxii, jejímž autorem je Angličan <a href="https://cs.wikipedia.org/wiki/Douglas_Adams" rel="external" title="více o Douglas Adamsovi">Douglas Adams</a>, je prvním dílem stejnojmenné pentalogie označované jako <em>trilogie v pěti dílech</em>.</p>
</article>Element section
- slouží pro seskupení částí stránky, které spolu významově souvisí
- musí obsahovat společný nadpis
sectionje možné zanořit do elementuarticlea naopak- zaměňování těchto dvou elementů bývá častým zdrojem chyb
...
<main>
<h1>Poslední novinky</h1>
<section>
<h2>Z domova</h2>
<ul>...</ul>
</section>
<section>
<h2>Ze světa</h2>
<ul>...</ul>
</section>
</main>
...Warning
Pokud v tomto kódu zaměníme
sectionzaarticlebude výsledek sémanticky nesprávný, jelikož by obsaharticlebyl závislý na obsahu mimo něj (na elementuh1).
Strukturální elementy a outline webu
- Strukturální elementy restartují outline webové stránky (kromě
main) - Následující kód je sémanticky správně(
sectionrestartoval outline):
<h1></h1>
<h2></h2>
<article>
<h3></h3>
<section>
<h2></h2>
</section>
</article>Vylepšení přístupnosti
- Správné používání elementu zvyšuje přístupnost webových stránek
- Lze vylepšit použitím standardu Accessible Rich Internet Applications (WAI-ARIA)
Nesémantické HTML elementy
- používají se pro účely vizualizace (pomocí CSS)
- jejich použití nepřiřadí obsahu žádný význam
Element div
<div class="box centered">Lorem ipsum</div>Element span
<p>Stopařův <span class="text-bold">průvodce</span></p>Navigace
Předchozí: Syntaxe a sémantika HTML a CSS Následující: Box model Celý okruh: 2. Informační technologie